2024/05/16(木)GP2Y0A21YKを簡単な計算式で使う
秋月電子 - シャープ測距モジュール GP2Y0A21YK
スイッチサイエンス - 赤外線近接センサGP2Y0A21YKと接続ケーブル
共立電子産業 - PSD測距センサ[鉛F] GP2Y0A21YK
マイコン側ではADCでアナログ電圧を取得、それを計算して検出した障害物までの距離を測ることができる。この距離算出の計算が少々面倒かつ、ネット上ですぐに見つかるライブラリはpow()関数を使っていたり少々大げさなコードが目立つ。そこで、データシートのグラフから逆数回帰で解析して近似曲線を求め、それを測距の関数化をすることにした。このセンサーは最近のレーザー式とは違って精度がでないので10mm程度の誤差は許容するような使い方をする前提と思われる。(男性用小便器の人体検知センサーなどに使われてそう)
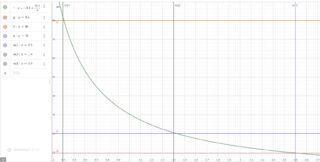
目標となる関数は、y = A + (B/x)とし、係数A, Bを求めればよい。
まずは、グラフから手作業で読み取った値を書き出し。
x=0.4のとき Y=80計算サイトで理論計算すると、 A = -4.82049, B = 34.83012845 となったのでこれを基に、Google関数グラフで係数を微調整していく。
x=0.5のとき Y=70
x=0.6のとき Y=54
x=0.7のとき Y=44
x=0.8のとき Y=37
x=0.9のとき Y=33
x=1.0のとき Y=29
x=1.1のとき Y=26
x=1.2のとき Y=24
x=1.3のとき Y=21
x=1.4のとき Y=20
x=1.5のとき Y=18
x=1.6のとき Y=17
x=1.7のとき Y=15.5
x=1.8のとき Y=14.5
x=1.9のとき Y=14
x=2.0のとき Y=13
x=2.1のとき Y=12
x=2.2のとき Y=11.5
x=2.3のとき Y=11
x=2.4のとき Y=10.5
x=2.5のとき Y=9.5

現物合せで、 A = -4.10000, B = 34.4000 となった。
よって算出する関数は、
const double A = -4.1000; const double B = 34.4000; dist = A + B / vol;となる。コード全体は以下の通り、ヘッダーファイルだけで納めてしまっているので.cppはなし。
#ifndef __GP2Y0A_H__
#define __GP2Y0A_H__
//-----------------------------------------
#define DEF_PIN (A3)
#define OPERATING_VOLTAGE (5.0)
#define RESOLUTION (1024.0)
#define BIT_VOLTAGE (OPERATING_VOLTAGE / RESOLUTION)
#define LOW_LIMIT (0.0)
#define HIGH_LIMIT (2.6)
//-----------------------------------------
class GP2Y0A
{
public:
GP2Y0A(uint8_t analog_pin = DEF_PIN)
{
pin = analog_pin;
pinMode(pin, INPUT);
};
~GP2Y0A()
{
};
double distance()
{
int ad = analogRead(pin);
double vol = ad * BIT_VOLTAGE;
double dist = 0.0;
if(LOW_LIMIT < vol && vol < HIGH_LIMIT)
{
// 逆数回帰で解析して近似曲線を求める y = A + (B/x)
// 理論計算で、 A = -4.82049, B = 34.83012845
// 現物合せで、 A = -4.10000, B = 34.4000
const double A = -4.1000;
const double B = 34.4000;
dist = A + B / vol;
}
return dist;
};
private:
uint8_t pin;
};
#endif
また、距離が近すぎると値が化けるので取得したADC値をLOW_LIMITとHIGH_LIMITで範囲を制限している。使うときはグローバル変数で、GP2Y0A *psd;しておいて、Arduinoの場合、setup()関数内で
//PSD init. psd = new GP2Y0A(A3);// example A3 pinあとは、loop()関数は、
void loop()
{
static double kyori;
char buf[16];
//sample of psd sensor
kyori = psd->distance();
dtostrf(kyori, 6, 2, buf);
Serial->println(buf);
delay(100);
}
とでもすれば、そこそこ良い感じの値が読み取れているのがわかる。*1
